こんにちは、ノ~チン(@NozomiJapanese)です!
今日は、Booking.com のアフィリエイトする際のドメイン認証方法について書きます。
多分、WordpressやPHPが分かっている人にとってはちょちょいのちょいだと思うのですが、わたしは「???」だったので、同じように分からない人のために、メモっておきます!
ちなみにわたしはWordpressでStorkというテーマを使っています。
その他のテーマでもコアな部分(<head></head>の間にMetaタグを貼る)は共通だと思うので、参考になると思います。
Booking.comのドメイン認証作業
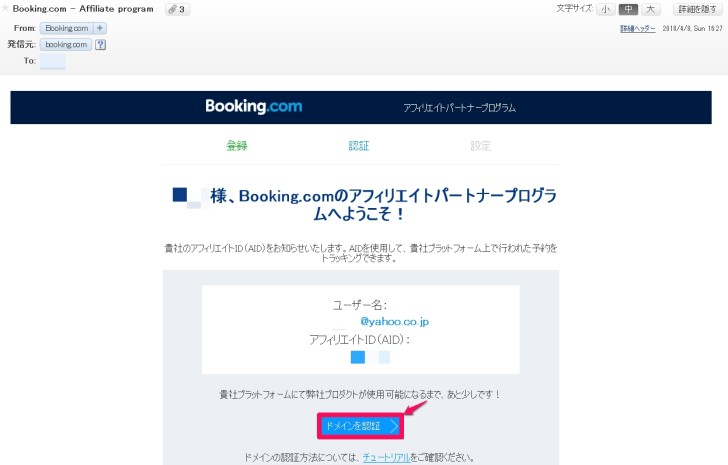
Booking.comのサイトでアフィリエイト登録をしたところ、以下のメールが届きました。
ドメインを認証する必要があるとのこと。

- 1) メール内の[ドメインを認証]ボタンをクリックすると、ログイン画面が開きます。

ログインIDは、登録のときに使用したメールアドレスで大丈夫です。
Booking.comサイト上での作業
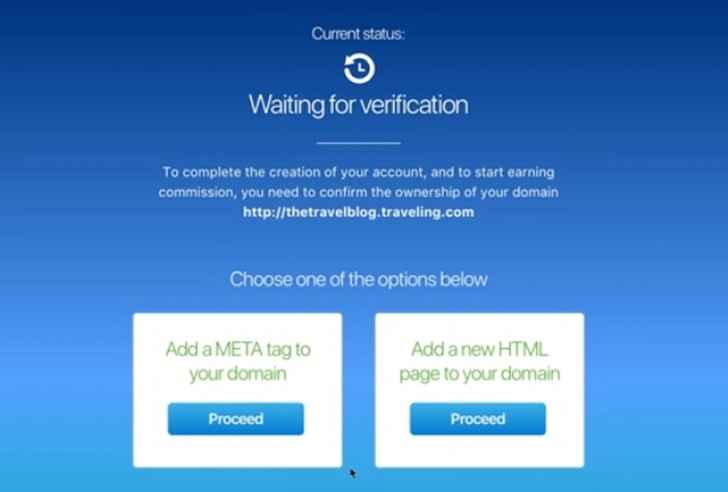
- 2) ログインすると、以下のようなページが表示されます(スクリーンダンプを取り忘れたので、Booking.comのチュートリアルの画面を取ってきたので英語表示になっています。スクリーンダンプを取れたら画像を貼りなおします)。

「Metaタグを使用したドメイン認証方法」と、「新しいHTMLページを追加して認証する方法」、あと「手動で行う方法」の3つがある、という紹介ページが表示されると思います。
以下、 Mataタグを使用したドメインの認証方法を説明します。
- 3) Metaタグを使用して認証の下の[Proceed]ボタンをクリックすると、別の画面が開き、自分専用のMetaタグが表示されます。
WordPressでの作業
※ 以下の作業をする前に、FTPなどを使って作業するファイル(header.php)のバックアップを必ず取っておいてください。
- 4) WordPressの[外観]-[テーマの編集]を選択します。
![[外観]-[テーマの編集]画面](https://sekatomo.com/wp-content/uploads/2018/04/EditTheme_.jpg)
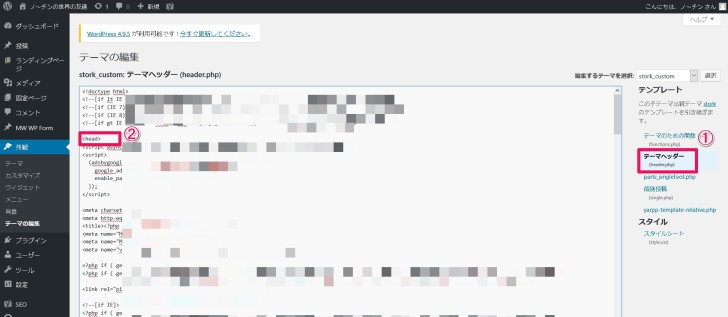
- 5) 表示された画面のウィンドウ右側より[テーマヘッダー(header.php)](下図①)を選択します。
表示されたコード内から<head>(下図②)を探します。

<head>から</head>の間に自分用のMetaタグを貼り付けます。
- 6) 貼り付け終わったら、[ファイルの更新]ボタンを押して、ファイルを保存します。
![[ファイルを更新]ボタン](https://sekatomo.com/wp-content/uploads/2018/04/filekosin.jpg)
Booking.com上での作業
- 7) Booking.comの画面に戻って「Metaタグを確認(?)」ボタンをクリックします。
- 8) ドメインの認証が終わると、「ドメインが認証されました!」というタイトルでメールが届きます。

まとめ
Metaタグは<head>と</head>の間に貼り付けるのだ!分かってみれば、それだけのことだったみたい( ´∀` )。
それでは、今日はこれにて!ノ~チンチャン♪♪
















