こんにちは、ノ~チンです!
先日 Google AdSenseの申請をしました!
申請の際、使用しているWordPressのテーマ(ストークの子テーマ = stork_custom)に <head>タグ や <body>タグが見当たらず、コードの貼り方が分からなくてかなり焦ってしまいました。
という訳で、忘備録代わりにブログに記しておきます!
WordPressテーマ「ストーク」を使われている方、やり方が分からずパニクった場合は、参考にしてくださいね。
※ ストークの子テーマには <head> タグがありません。
申請時のコードを貼るためには、一旦WordPressのテーマを子テーマ(stork_custom)から親テーマ(stork)に切り替える必要があります。
この点に注意です。
手順
Google AdSenseの画面ですることと、WordPressのダッシュボードでやることがあります。
Google AdSenseで行うこと
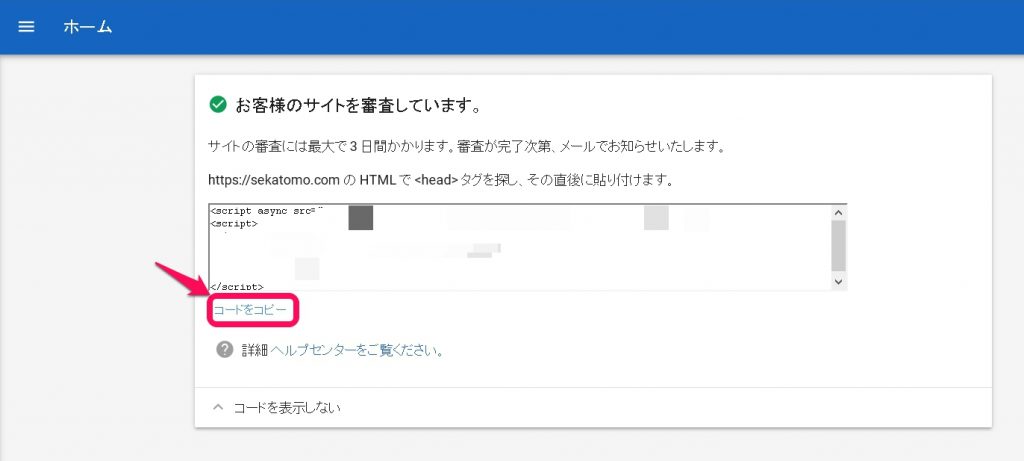
- AdSenseの申請が終わると、広告コードが表示されます。
(「<head>タグを探し、その直後に貼り付けます。」とあります。}

- 画面の [コードをコピー] をクリックしてコードをコピーします。
WordPressのダッシュボードで行うこと
テーマの切り替え
- WordPressのダッシュボードを開きます。
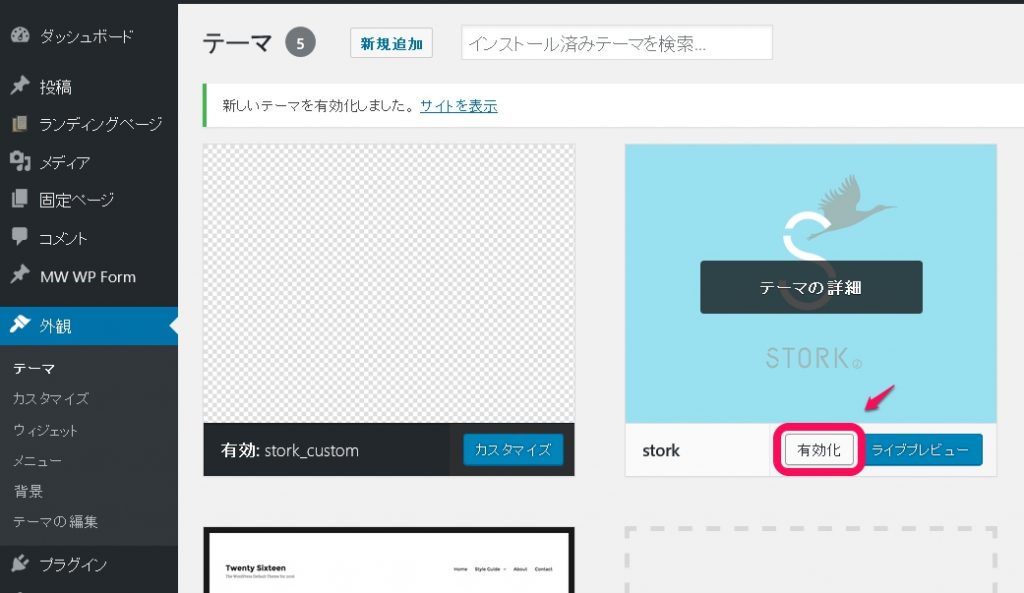
- [外観]-[テーマ]を選択します。
![WordPress[外観]-[テーマ]](https://sekatomo.com/wp-content/uploads/2017/03/3625e9bf3c398df90b9866f3b816d122.jpg)
- 表示された画面で、親テーマ(stork)を有効化します。

コードの貼り付け
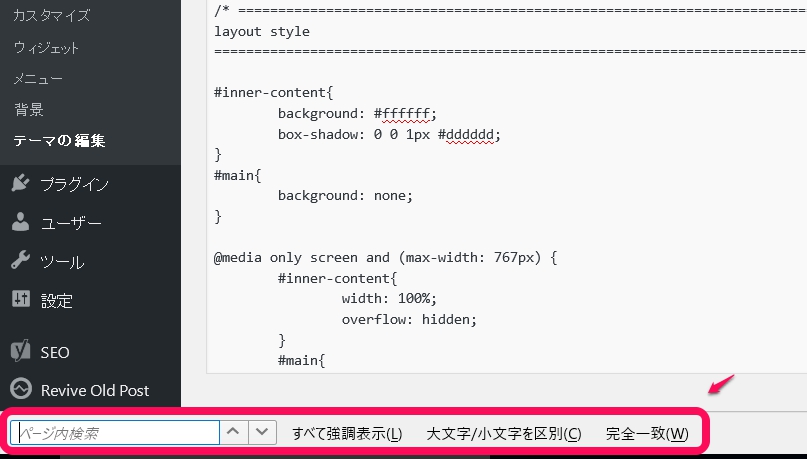
- [外観]-[テーマの編集]を選択します。
![WordPress[外観]-[テーマの編集]](https://sekatomo.com/wp-content/uploads/2017/03/47b4a17ac9972b4847afb1ad7d155159.jpg)
- キーボードの[CTRL]と[F]キーを同時に押し、画面下に検索窓を表示させます。

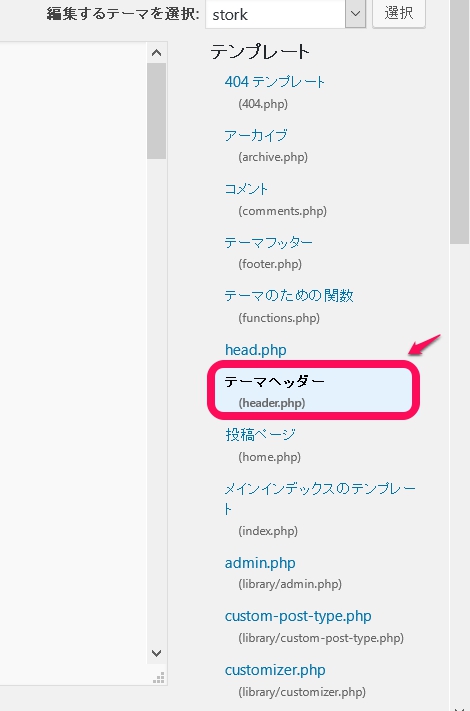
- 画面右側のテンプレートの[テーマヘッダー(header.php)]を選択します。

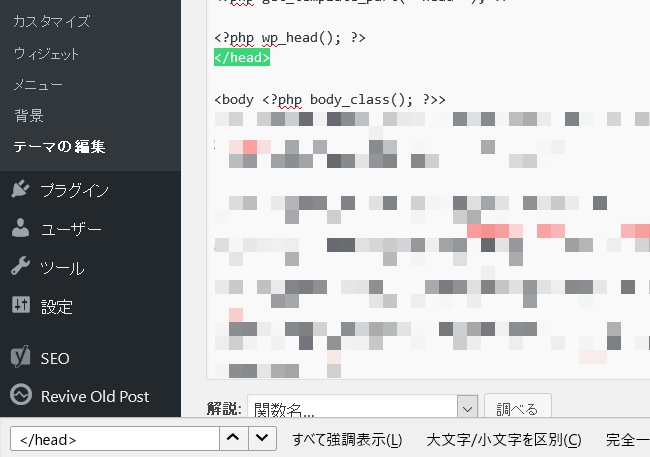
- 画面下の検索窓に </head> と入力して、<head>タグの位置を検索します。

- Google AdSenseですること、でコピーしたGoogle AdSenseコードを </head> の次の行にコピーします。
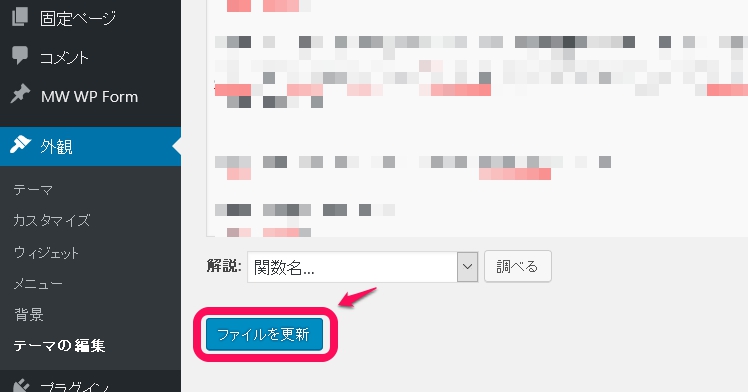
- 画面下の[ファイルを更新]ボタンをクリックして、更新内容を保存します。

- 作業が終わったら、テーマの切り替えの手順①~③で、テーマを子テーマ(stork_custom)に戻しておきます。
まとめ
WordPressでストークの子テーマ(stork_custom)を使用している場合は、親テーマ(stork)に切り替えて、AdSense申請用コードを貼り付ける必要があります。
この点に注意して申請手続きを進めてくださいね。
AdSense通過しますように。お祈りしていますね☆彡!!